An introduction to design tokens
Design systems are on the rise, but they are complex. In today’s blog, we’re going to start breaking down design systems and look at their smallest segment: design tokens.
Design systems are on the rise, but they are complex. In today’s blog, we’re going to start breaking down design systems and look at their smallest segment: design tokens.




Table of Contents
Title
Title
Title
Design systems can be a little daunting. They are large and complex systems that take a lot of time and resources to develop… However, they can be an excellent investment for large and/or complex design products.
In this article we’re going to have a look at what design systems are and take a close look at their smallest element, design tokens.
What exactly are design systems?
A useful analogy is that building a design system is like building with lego. You can make a big structure, like a house, that will be formed by smaller blocks. Many individual bricks can form a wall which can then form the structure of the entire house. Design systems build up in a similar way.
Instead of being built of lego blocks, design systems are build up of small design decisions that are then applied across the entire design. The smallest decisions are represented as design tokens.
What are design tokens and what do they do?
Design tokens control the simplest elements of designs, like typography, shadows or colours.
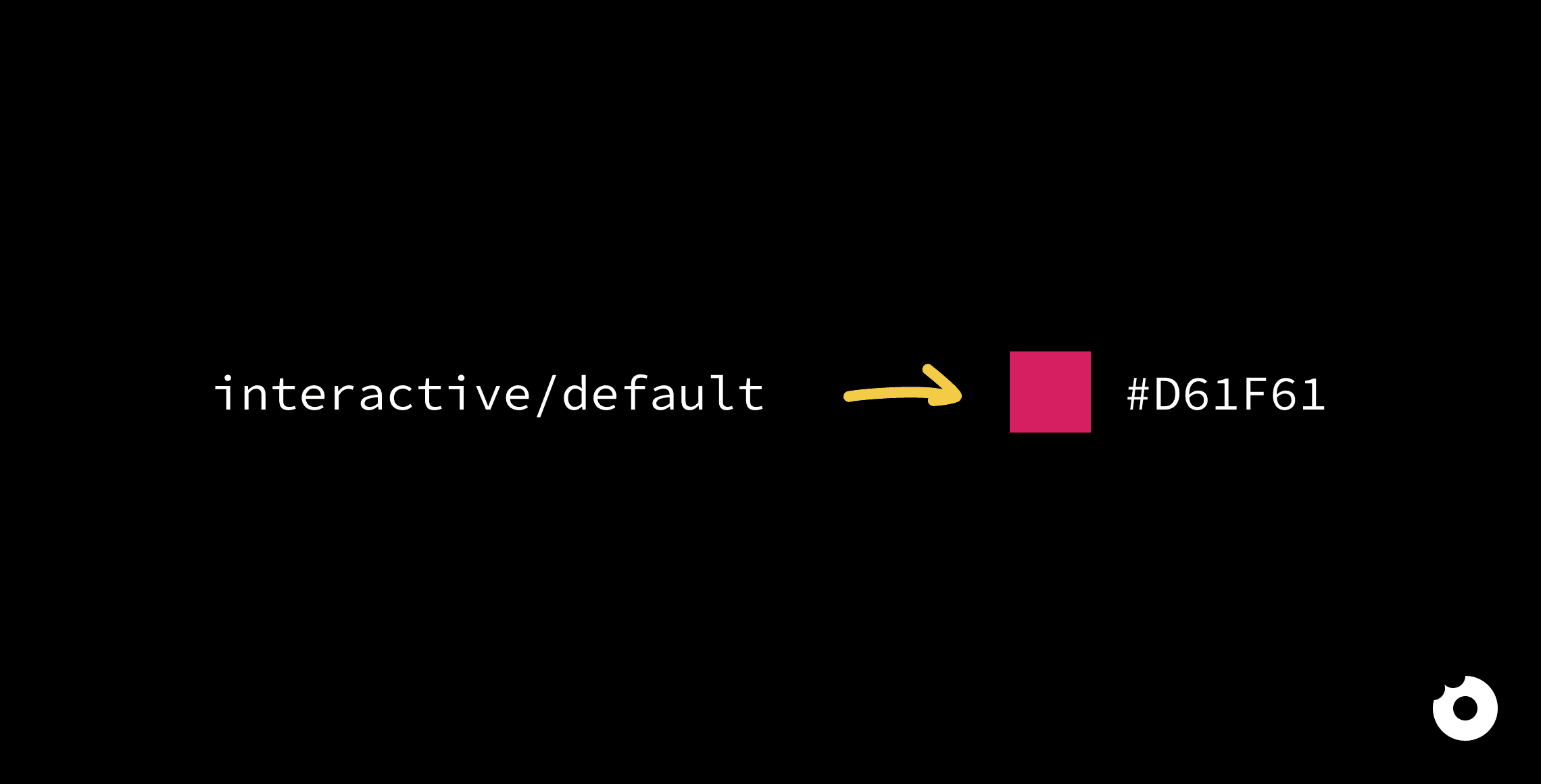
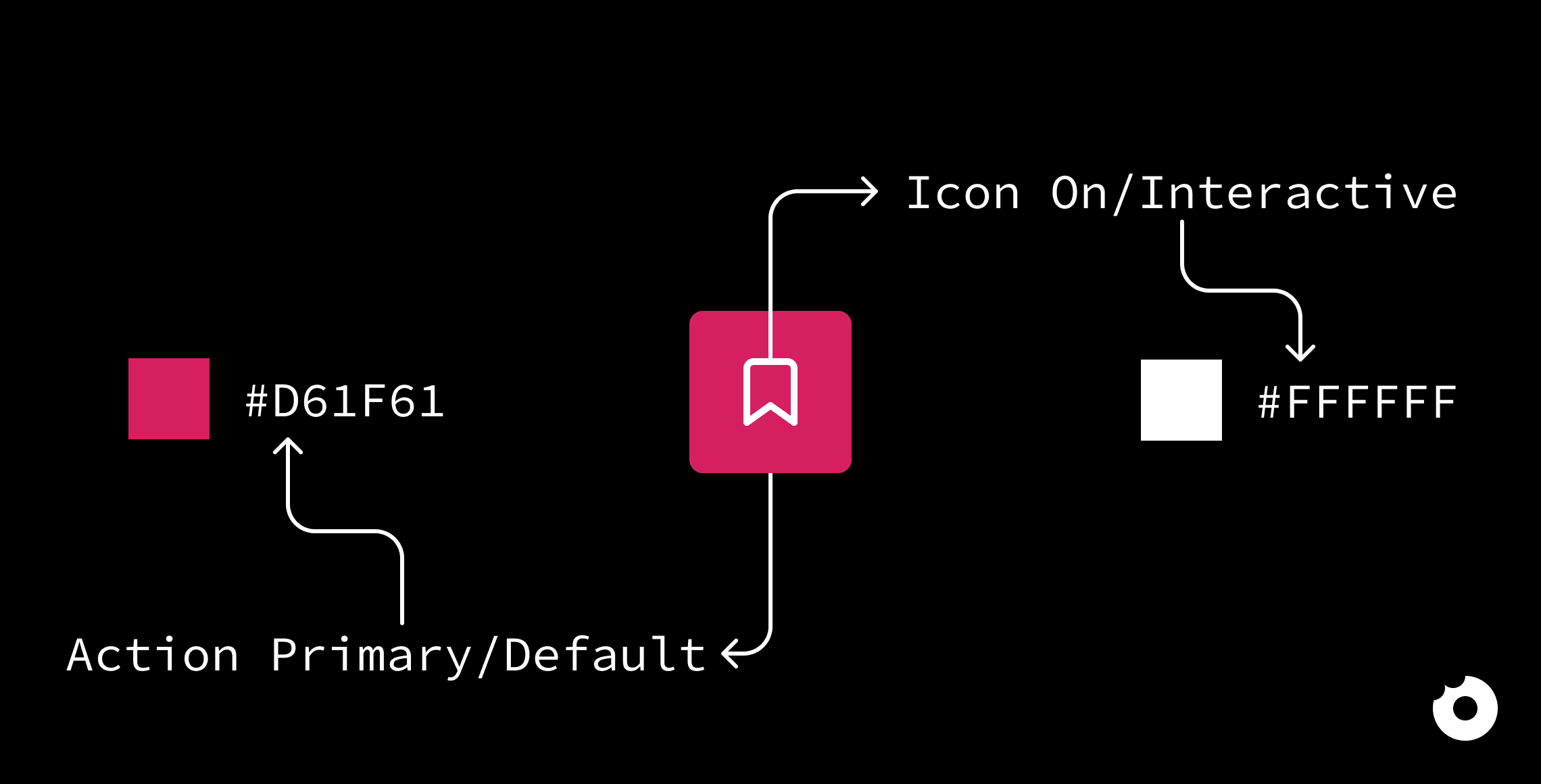
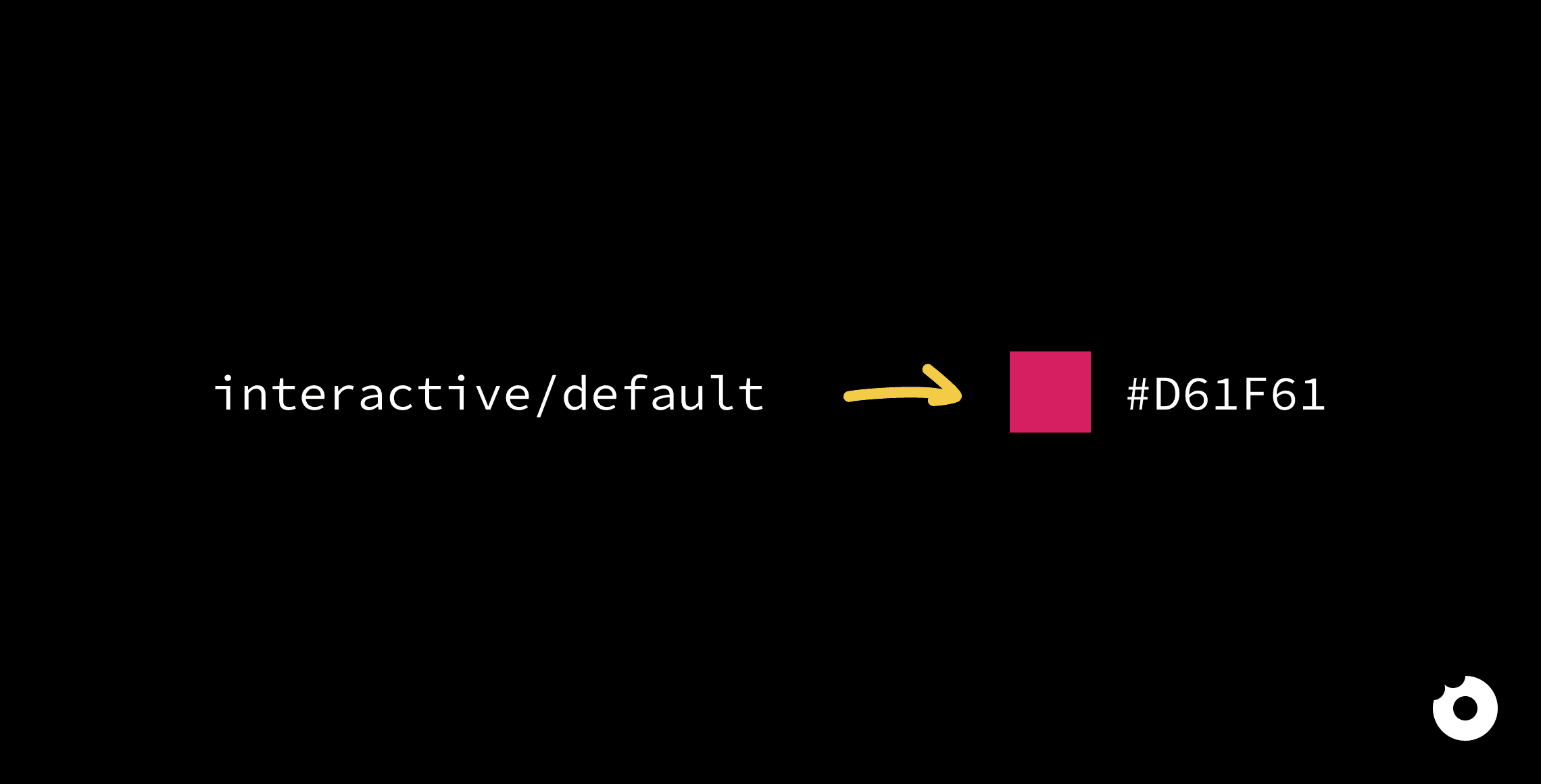
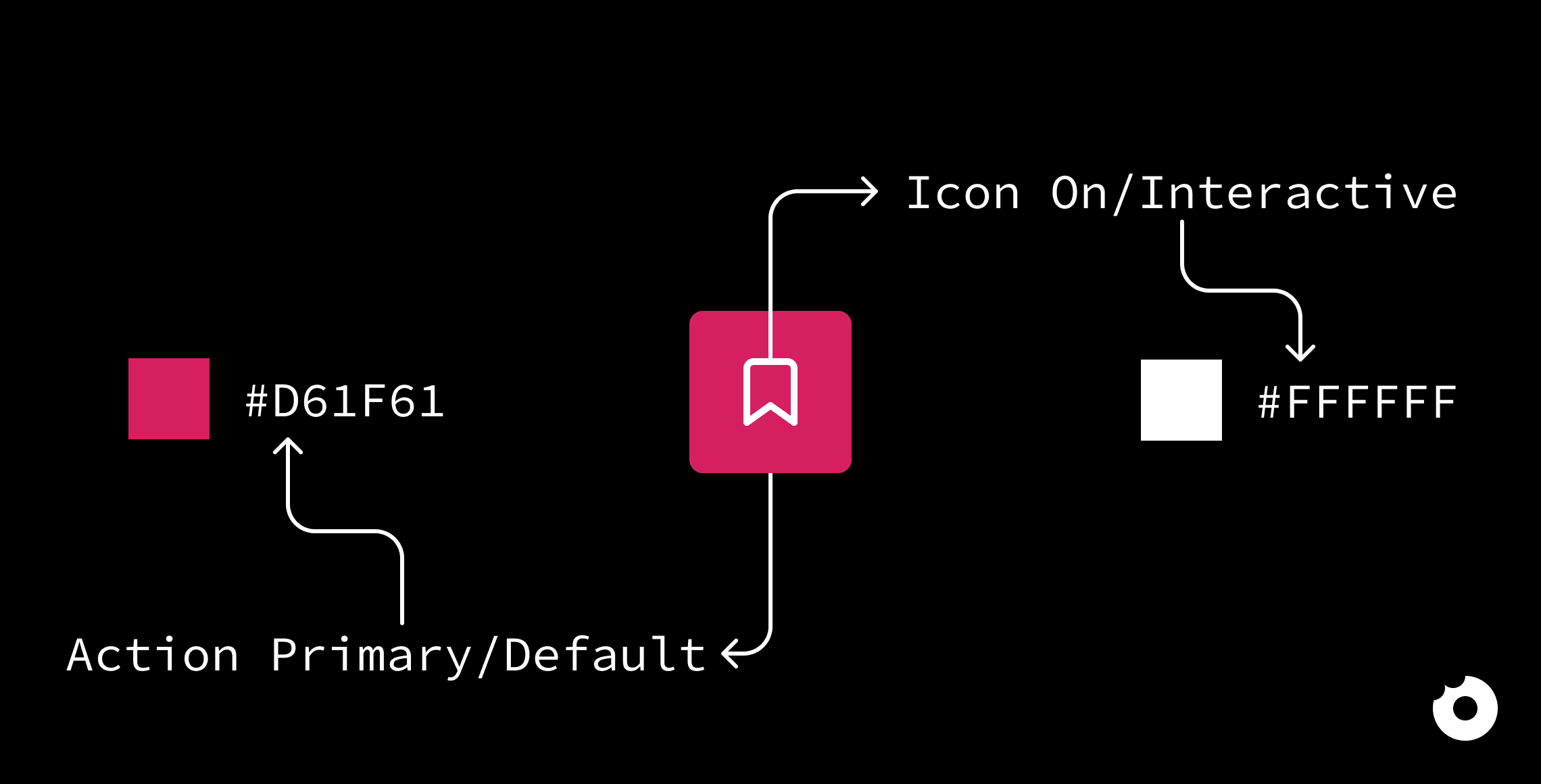
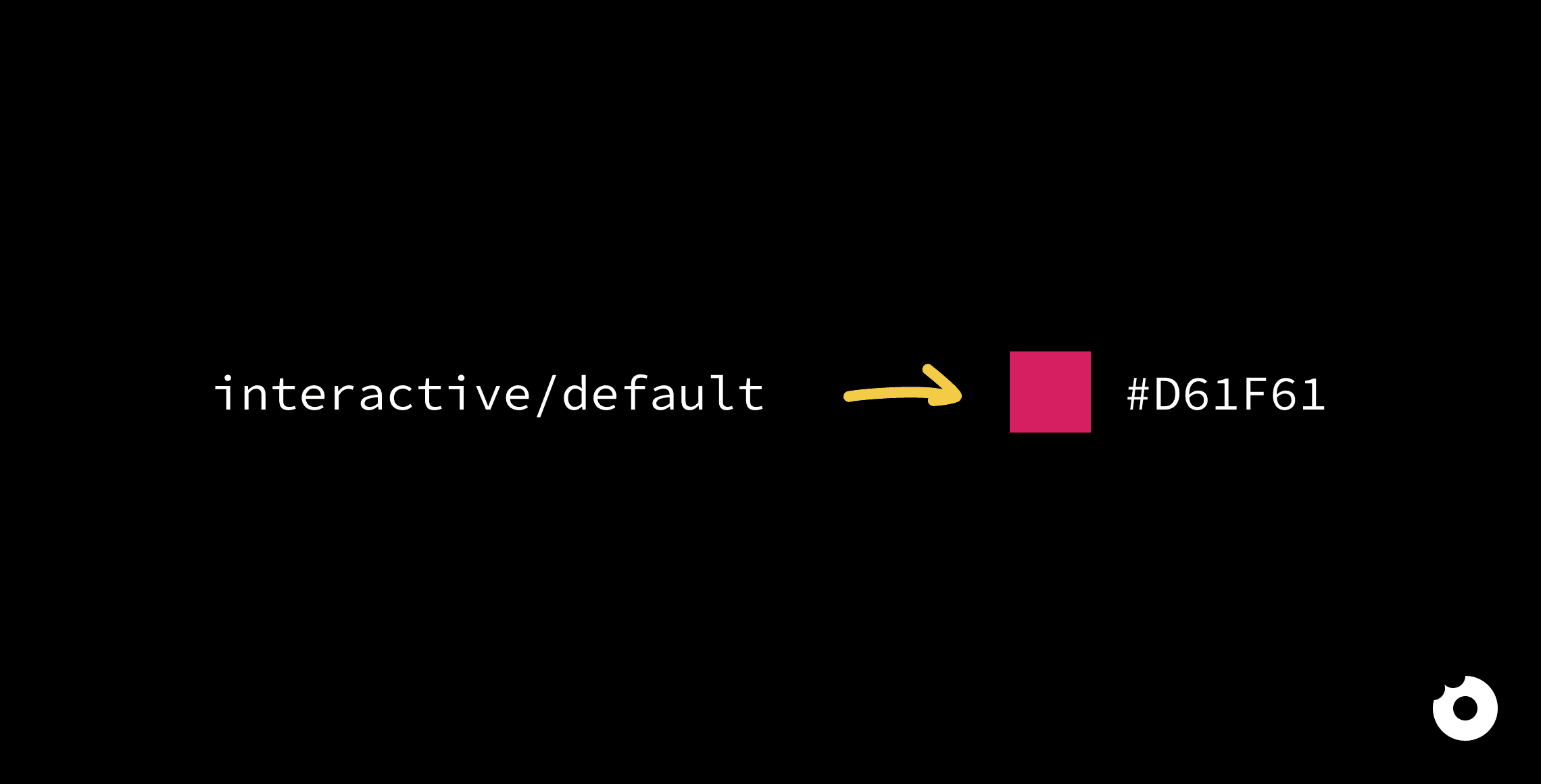
Let’s take the example of colours: instead of using a HEX code to specify the colour needed, a design token is used in its place (”Interactive/active” or “Text/dark-mode/disabled”).

Why are design tokens useful?
While the use of design tokens might seem confusing or unnecessary at first glance, it can be extremely useful when working with multiple designers and/or on large, complex projects.
It is very easy for a single mistake to become duplicated across a design project (think of something as simple as an eyedropper selecting the border colour rather than the internal fill). We can then quickly find a mixture of similar HEX codes being used across the project instead of the chosen primary colour.
By using design tokens, we help ensure that everyone on the team is aligned and using the correct patterns of colours, typography, shadows, etc.
This leads to organised designs that are created and maintained efficiently.

The role of design tokens in a design system
Design systems have levels of complexity and design tokens are intertwined into each one.
Let’s imagine a website. Each page consists of a range of different elements: like cards, text input areas, tabs, carousels.
In turn, each of those elements is complex and consists of a variety of smaller design decisions. A card can include borders, shadows, images and text.
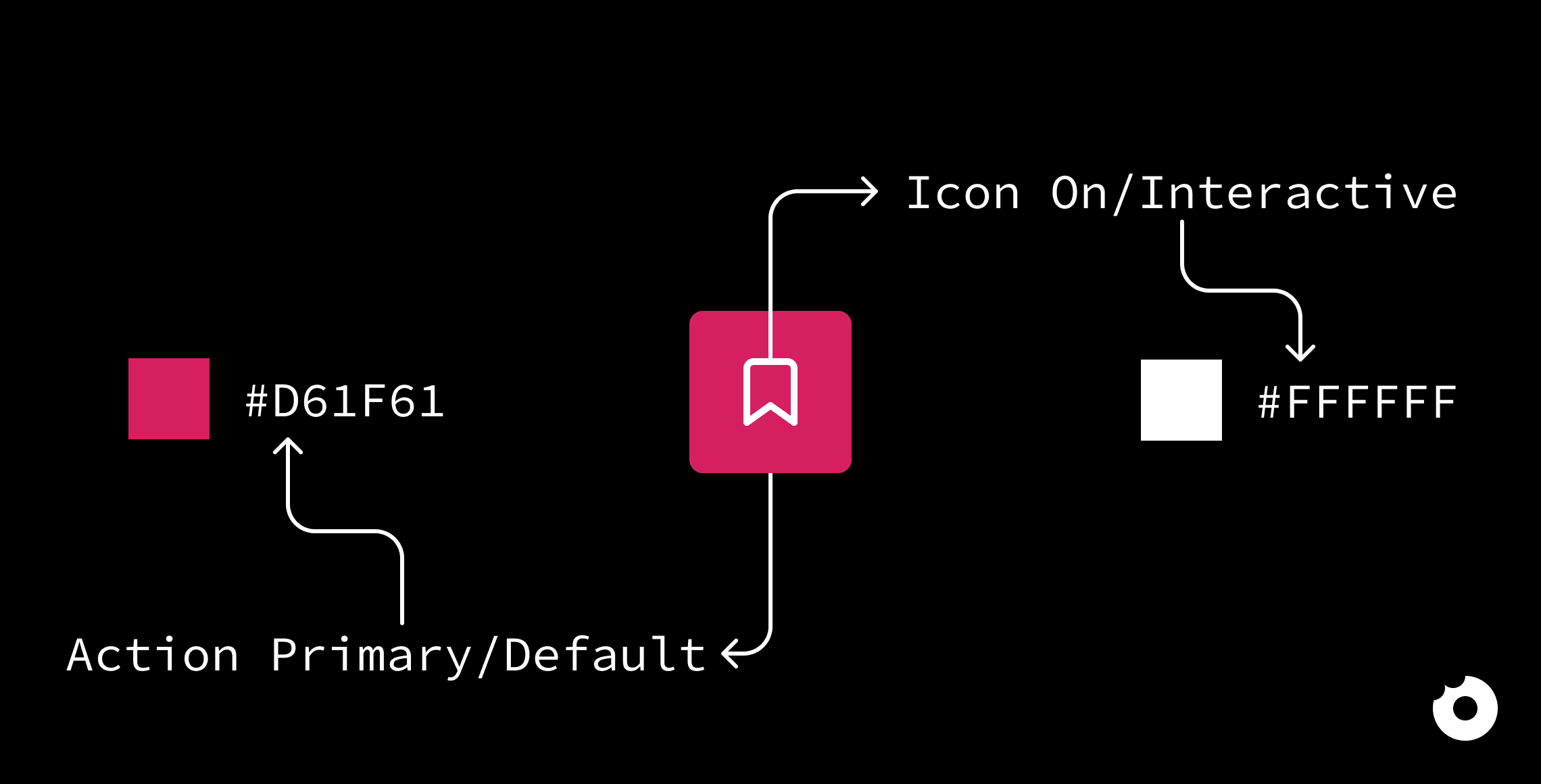
Each of these smaller design decisions will be governed by a range of design tokens:
the text will have its colour governed by one token and its font size by another,
the card’s colour will be controlled by the design tokens assigned to the fill, border and font colours.
Within a design system, the design tokens are working in the background to control the major design decisions that are seen across the entire design.
It’s a subtle but fundamental role, so it’s essential to take time to plan and set up your design tokens.
Want to learn more about design systems or have a specific question about them?
Get in touch - we love talking about design! 🖊️😃
Design systems can be a little daunting. They are large and complex systems that take a lot of time and resources to develop… However, they can be an excellent investment for large and/or complex design products.
In this article we’re going to have a look at what design systems are and take a close look at their smallest element, design tokens.
What exactly are design systems?
A useful analogy is that building a design system is like building with lego. You can make a big structure, like a house, that will be formed by smaller blocks. Many individual bricks can form a wall which can then form the structure of the entire house. Design systems build up in a similar way.
Instead of being built of lego blocks, design systems are build up of small design decisions that are then applied across the entire design. The smallest decisions are represented as design tokens.
What are design tokens and what do they do?
Design tokens control the simplest elements of designs, like typography, shadows or colours.
Let’s take the example of colours: instead of using a HEX code to specify the colour needed, a design token is used in its place (”Interactive/active” or “Text/dark-mode/disabled”).

Why are design tokens useful?
While the use of design tokens might seem confusing or unnecessary at first glance, it can be extremely useful when working with multiple designers and/or on large, complex projects.
It is very easy for a single mistake to become duplicated across a design project (think of something as simple as an eyedropper selecting the border colour rather than the internal fill). We can then quickly find a mixture of similar HEX codes being used across the project instead of the chosen primary colour.
By using design tokens, we help ensure that everyone on the team is aligned and using the correct patterns of colours, typography, shadows, etc.
This leads to organised designs that are created and maintained efficiently.

The role of design tokens in a design system
Design systems have levels of complexity and design tokens are intertwined into each one.
Let’s imagine a website. Each page consists of a range of different elements: like cards, text input areas, tabs, carousels.
In turn, each of those elements is complex and consists of a variety of smaller design decisions. A card can include borders, shadows, images and text.
Each of these smaller design decisions will be governed by a range of design tokens:
the text will have its colour governed by one token and its font size by another,
the card’s colour will be controlled by the design tokens assigned to the fill, border and font colours.
Within a design system, the design tokens are working in the background to control the major design decisions that are seen across the entire design.
It’s a subtle but fundamental role, so it’s essential to take time to plan and set up your design tokens.
Want to learn more about design systems or have a specific question about them?
Get in touch - we love talking about design! 🖊️😃
Design systems can be a little daunting. They are large and complex systems that take a lot of time and resources to develop… However, they can be an excellent investment for large and/or complex design products.
In this article we’re going to have a look at what design systems are and take a close look at their smallest element, design tokens.
What exactly are design systems?
A useful analogy is that building a design system is like building with lego. You can make a big structure, like a house, that will be formed by smaller blocks. Many individual bricks can form a wall which can then form the structure of the entire house. Design systems build up in a similar way.
Instead of being built of lego blocks, design systems are build up of small design decisions that are then applied across the entire design. The smallest decisions are represented as design tokens.
What are design tokens and what do they do?
Design tokens control the simplest elements of designs, like typography, shadows or colours.
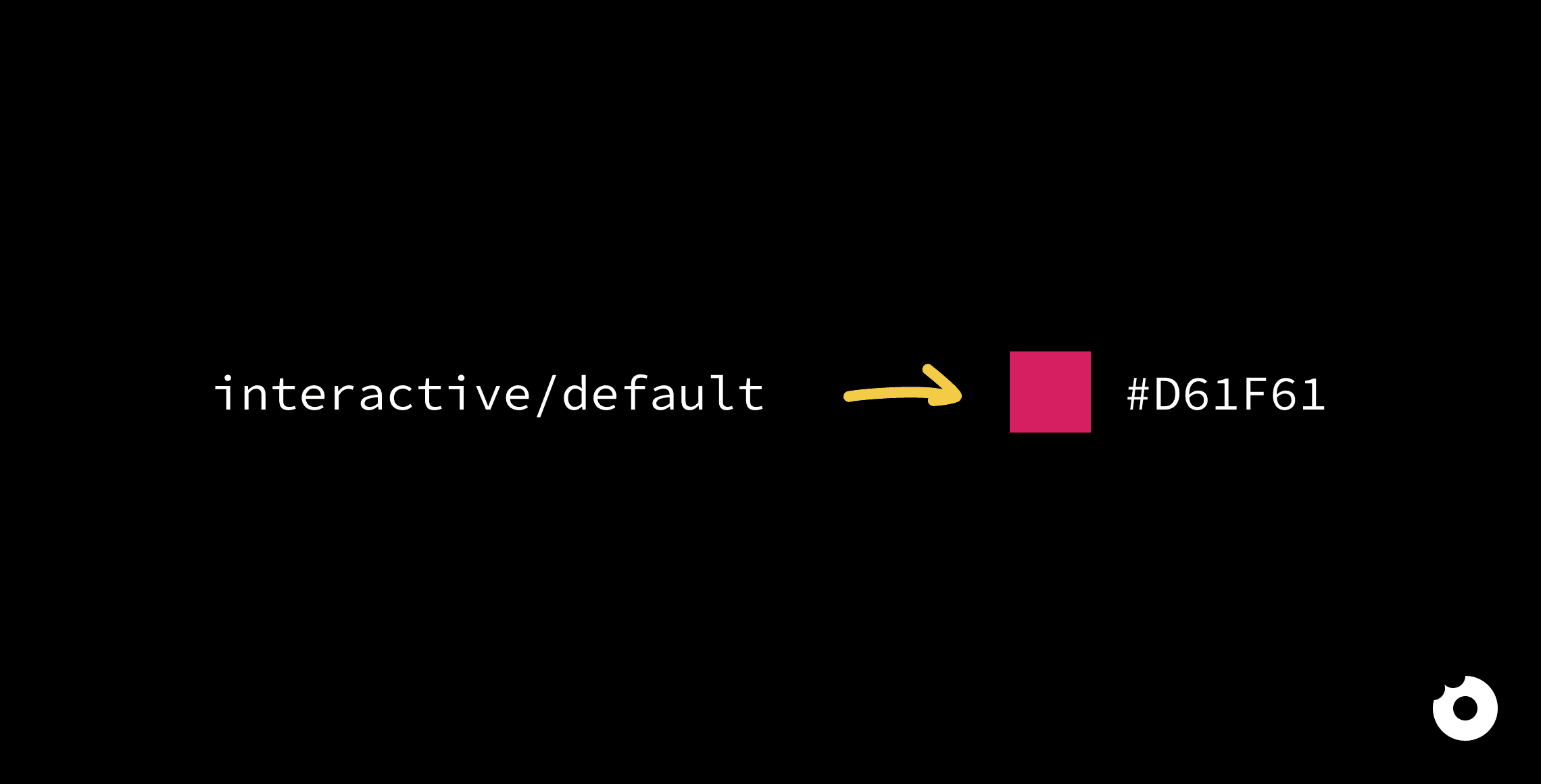
Let’s take the example of colours: instead of using a HEX code to specify the colour needed, a design token is used in its place (”Interactive/active” or “Text/dark-mode/disabled”).

Why are design tokens useful?
While the use of design tokens might seem confusing or unnecessary at first glance, it can be extremely useful when working with multiple designers and/or on large, complex projects.
It is very easy for a single mistake to become duplicated across a design project (think of something as simple as an eyedropper selecting the border colour rather than the internal fill). We can then quickly find a mixture of similar HEX codes being used across the project instead of the chosen primary colour.
By using design tokens, we help ensure that everyone on the team is aligned and using the correct patterns of colours, typography, shadows, etc.
This leads to organised designs that are created and maintained efficiently.

The role of design tokens in a design system
Design systems have levels of complexity and design tokens are intertwined into each one.
Let’s imagine a website. Each page consists of a range of different elements: like cards, text input areas, tabs, carousels.
In turn, each of those elements is complex and consists of a variety of smaller design decisions. A card can include borders, shadows, images and text.
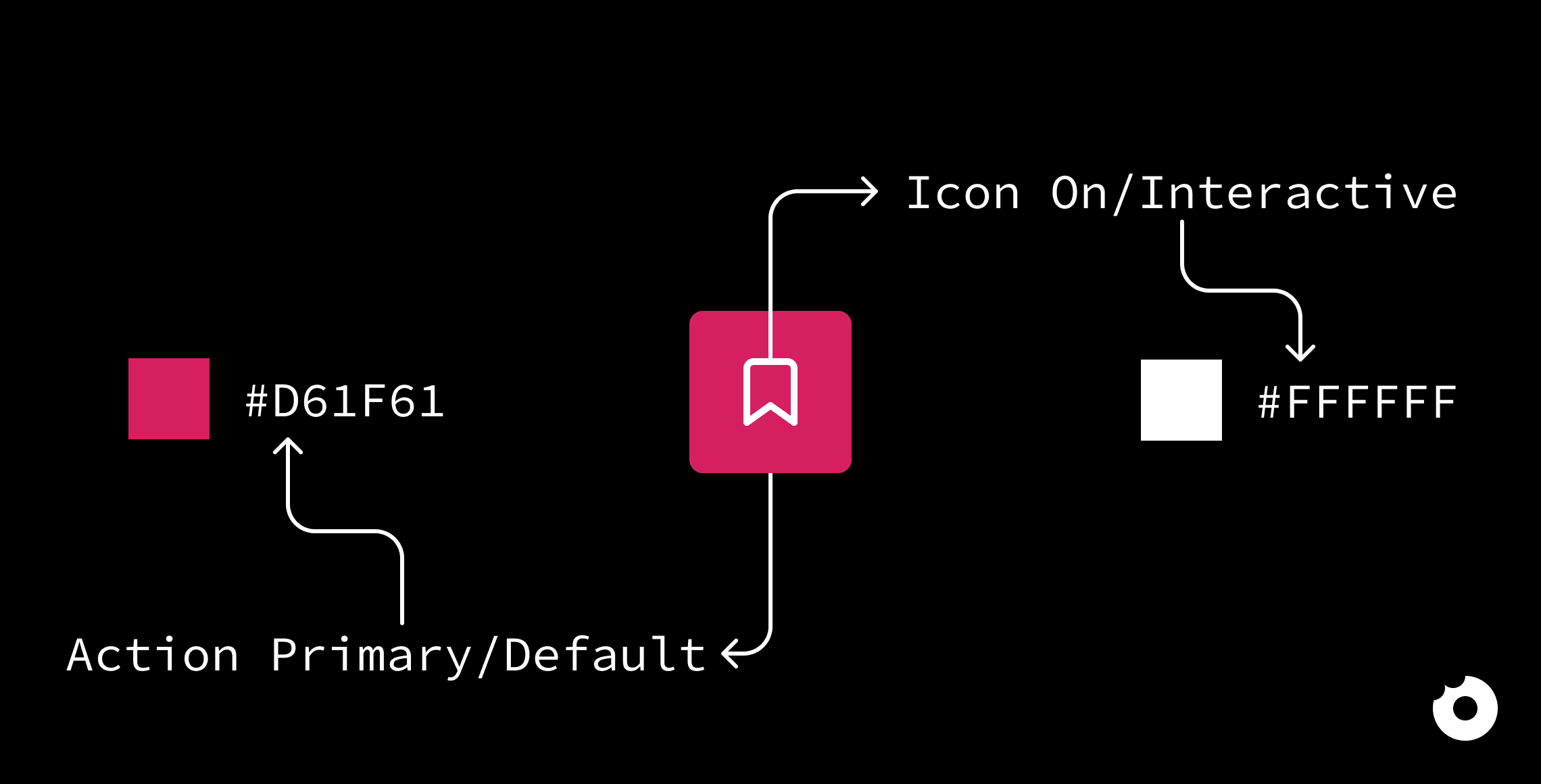
Each of these smaller design decisions will be governed by a range of design tokens:
the text will have its colour governed by one token and its font size by another,
the card’s colour will be controlled by the design tokens assigned to the fill, border and font colours.
Within a design system, the design tokens are working in the background to control the major design decisions that are seen across the entire design.
It’s a subtle but fundamental role, so it’s essential to take time to plan and set up your design tokens.
Want to learn more about design systems or have a specific question about them?
Get in touch - we love talking about design! 🖊️😃
Design systems can be a little daunting. They are large and complex systems that take a lot of time and resources to develop… However, they can be an excellent investment for large and/or complex design products.
In this article we’re going to have a look at what design systems are and take a close look at their smallest element, design tokens.
What exactly are design systems?
A useful analogy is that building a design system is like building with lego. You can make a big structure, like a house, that will be formed by smaller blocks. Many individual bricks can form a wall which can then form the structure of the entire house. Design systems build up in a similar way.
Instead of being built of lego blocks, design systems are build up of small design decisions that are then applied across the entire design. The smallest decisions are represented as design tokens.
What are design tokens and what do they do?
Design tokens control the simplest elements of designs, like typography, shadows or colours.
Let’s take the example of colours: instead of using a HEX code to specify the colour needed, a design token is used in its place (”Interactive/active” or “Text/dark-mode/disabled”).

Why are design tokens useful?
While the use of design tokens might seem confusing or unnecessary at first glance, it can be extremely useful when working with multiple designers and/or on large, complex projects.
It is very easy for a single mistake to become duplicated across a design project (think of something as simple as an eyedropper selecting the border colour rather than the internal fill). We can then quickly find a mixture of similar HEX codes being used across the project instead of the chosen primary colour.
By using design tokens, we help ensure that everyone on the team is aligned and using the correct patterns of colours, typography, shadows, etc.
This leads to organised designs that are created and maintained efficiently.

The role of design tokens in a design system
Design systems have levels of complexity and design tokens are intertwined into each one.
Let’s imagine a website. Each page consists of a range of different elements: like cards, text input areas, tabs, carousels.
In turn, each of those elements is complex and consists of a variety of smaller design decisions. A card can include borders, shadows, images and text.
Each of these smaller design decisions will be governed by a range of design tokens:
the text will have its colour governed by one token and its font size by another,
the card’s colour will be controlled by the design tokens assigned to the fill, border and font colours.
Within a design system, the design tokens are working in the background to control the major design decisions that are seen across the entire design.
It’s a subtle but fundamental role, so it’s essential to take time to plan and set up your design tokens.
Want to learn more about design systems or have a specific question about them?
Get in touch - we love talking about design! 🖊️😃
Subscribe to our product design newsletter
We'll be sending two emails every month with product and design tips for B2B SaaS
By submitting this form, I accept the Privacy Policy
By submitting this form, I accept the Privacy Policy
Product
Industries
Product
Industries