Fluida: speed-up go-to-market with a design system
Context
Human resources (HR) software has historically been designed to address the needs of administrative staff. With the spread of digital, the software has maintained a "bureaucratic" approach and language.
Fluida's mission is to simplify the relationship between employees and companies. If the report is digitized, companies can collect the information in real-time. So both the company and the worker waste less time in an internal bureaucracy such as requests for absence, compiling expense reports, etc.
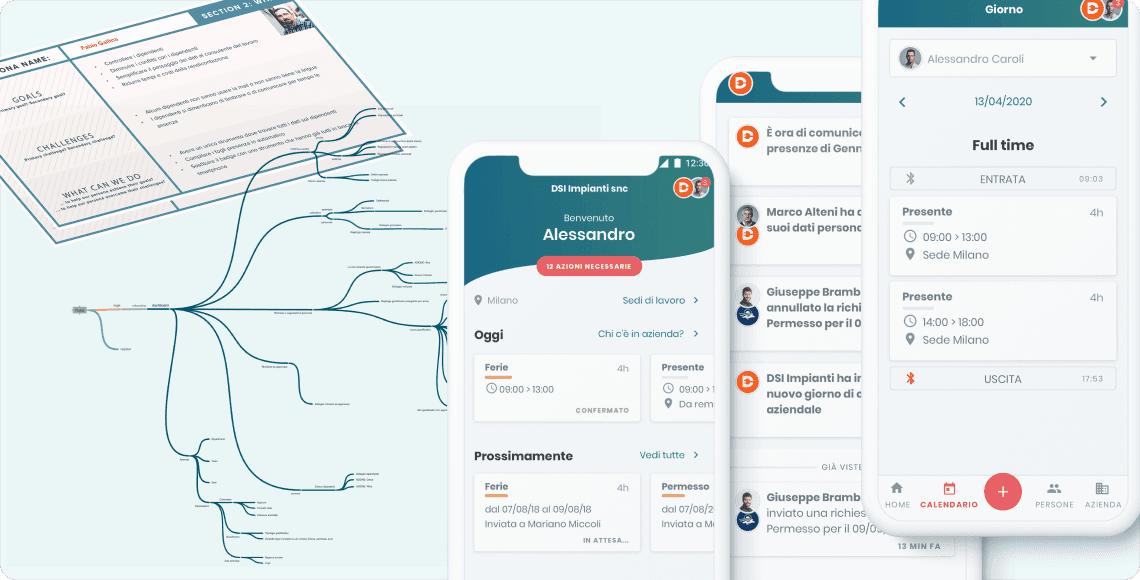
The collaboration between Fluida and us was born to create a usable app and site with an excellent UX, which could compete with the giants of the HR world.
A bet that has proved successful, as evidenced by the acquisition by the Zucchetti group just 15 months after its launch.
Understanding Fluida's customers and creating empathy among stakeholders
One of the cornerstones of our journey to create products is to leave customers to understand their breadth, problems, and needs.
Interviewing Fluida's customers, stakeholders, and sales teams allowed us to understand their needs and goals, as well as their typical buying cycles.
From there, we set out to customize the website content in line with our users' research.
Modeling personas profiles for essential categories of customers helped the team empathize with their problems and make them part of the team.
Creating a customer journey map has allowed us to analyze the users' path of use to identify areas for improvement and bottlenecks starting from the Awareness phase up to the activation of the Trial.

Creating a unified design language
The Fluida team is compact and agile, but the need was to create apps for Android and iOS and a web app and a site.
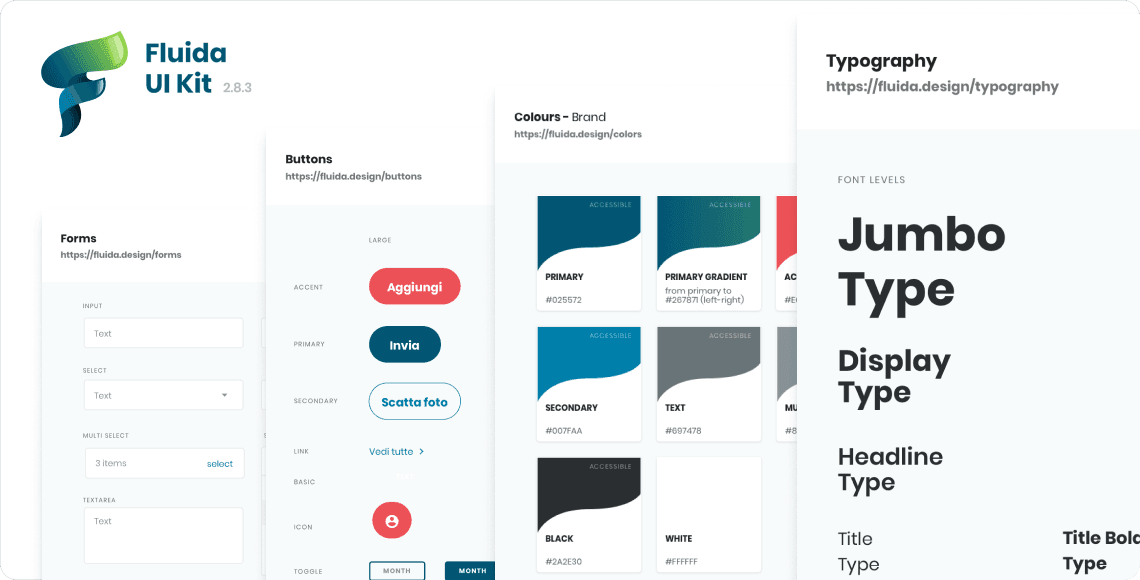
To maximize the efficiency of each developer, we designed and created a design system, which could be the starting point for the development of the interface of each app.
Each element of the UI was designed to support the Fluida brand narrative and attract current and future customers.
This led to creating a single library containing all components, shared by three different codebases (mobile app, web app, and website), allowing the R&D team to quickly develop consistent UIs across all environments.

Continuous care
A product can never be said to be finished: this is why with our UX Care service, we continue to follow the evolution of Fluida in close contact with the whole team to support them in every business and product decision.
Weekly Product Design sessions allow us to evaluate design and functionality evolutions, maintaining a continuous rhythm of hypotheses and validations.
